สฤณี อาชวานันทกุล
ยิ่งอินเทอร์เน็ตกลายเป็นส่วนสำคัญของชีวิตประจำวัน การนำเสนอข้อมูลด้วยกราฟฟิกสวยๆ หรือที่มีการบัญญัติศัพท์ “อินโฟกราฟฟิก” (Infographic) ดูจะยิ่งเป็นแฟชั่นที่ระบาดไปทั่วทุกหัวระแหง
ในเมื่อธรรมชาติของการเสพข้อมูลบนเว็บคือการ ‘กวาดสายตา’ ไปเร็วๆ บนหน้อจอ คนจะคลิกเข้าไปอ่านรายละเอียดก็ต่อเมื่อมีอะไรที่ทำให้ ‘เตะตา’ หรือ ‘เอะใจ’ ไม่ว่าจะอยู่ในรูปกราฟฟิก คลิปวีดีโอ หรือพาดหัว จึงไม่น่าแปลกใจที่การทำอินโฟกราฟฟิกจะกลายเป็นกระแสฮอตฮิตติดลมบนอย่างรวดเร็ว และอินโฟกราฟฟิกหลายชิ้นก็ทั้ง ‘สวย’ และ ‘สื่อ’ ข้อมูลอย่างทรงพลัง (ดูตัวอย่างดีๆ ได้จากเว็บ Information is Beautiful)
อินโฟกราฟฟิกชั้นเลิศอาจดีถึงขนาดที่ไม่ได้มีดีแต่ ‘สวย’ และ ‘สื่อ’ เนื้อหาที่ต้องการจะสื่อเท่านั้น แต่ก่อนจบกระบวนการยังทำให้ตัวคนทำเองได้เรียนรู้อะไรใหม่ๆ เกี่ยวกับข้อมูลที่ไม่เคยรู้มาก่อน ส่วนหนึ่งเนื่องจากปัจจุบันมีโปรแกรมมากมายที่ช่วยในการทำความเข้าใจและแสดงผลข้อมูลในทางที่เอื้อต่อการสร้างความเข้าใจใหม่ๆ โดยเฉพาะข้อมูลชุดมหึมาที่เราเคยต้องเสียเวลามหาศาลและใช้ระเบียบวิธีทางสถิติที่สลับซับซ้อนกว่าจะมองเห็น ‘แบบแผน’ ที่ซ่อนอยู่ข้างใต้
ผู้เขียนจะพูดถึงโปรแกรมฟรีบางตัวที่เคยใช้แล้วชอบในตอนต่อๆ ไป แต่วันนี้อยากพูดถึงเรื่องที่คิดว่าเป็น ‘หัวใจ’ ของการทำอินโฟกราฟฟิกที่ดี นั่นคือ ความเข้าใจในความหมายของข้อมูล
“อินโฟกราฟฟิก” มีทั้งคำว่า “อินโฟ” (ข้อมูล) กับ “กราฟฟิก” (ภาพ) แต่ผู้เขียนสังเกตด้วยความหดหู่ใจว่าอินโฟกราฟฟิกส่วนใหญ่ที่ได้พานพบระหว่างการท่องเว็บ ทั้งของไทยและเทศ เน้น “กราฟฟิก” มากกว่า “อินโฟ” จนบดบังหรือบิดเบือนข้อมูล หรือไม่ก็ทำให้นึกสงสัยขึ้นมาตะหงิดๆ ว่า ไอ้ที่ดูอยู่นี่มันเรียกว่า “อินโฟกราฟฟิก” ตรงไหนได้ เพราะมีอินโฟอยู่เพียง 1-2 เปอร์เซ็นต์!
อินโฟกราฟฟิกที่เตะตาคนอย่างเดียวแต่สื่อสารข้อมูลไม่รู้เรื่อง ไม่ถูกต้อง หรือทั้งสองอย่าง ก็ไม่ต่างจากหนังสือที่ปกสวยแต่ข้างในกลวงเปล่า หรืออาหารที่ดูน่ากินแต่พอคำแรกเข้าปากไปแล้วก็กินไม่ลงอีกเลย
ผู้เขียนไม่มีความรู้หรือความสามารถใดๆ ในเรื่องการทำอินโฟกราฟฟิกให้ ‘สวย’ แต่ในฐานะคนที่ทำงานกับข้อมูลและคุ้นเคยกับการนั่งจ้องตัวเลขติดกันเป็นพืดมานาน อยากเริ่มเรื่องนี้ด้วยการยกตัวอย่างอินโฟกราฟฟิกสองชิ้นที่สะท้อนความเข้าใจผิดหรือรู้เท่าไม่ถึงการณ์เกี่ยวกับข้อมูลและการนำเสนอข้อมูล
(หมายเหตุไว้ก่อนว่า ผู้เขียนเลือกตัวอย่างเหล่านี้มาอธิบายประเด็น มิได้มีเจตนาจะลบหลู่หรือประณามผู้จัดทำแต่อย่างใด ต้องขออภัยล่วงหน้าถ้าหากทำให้ท่านเสียใจ แต่หวังว่าอย่างน้อยที่สุดท่านจะมองว่า ความเห็นของผู้เขียนในที่นี้คือความปรารถนาที่จะ ‘ติเพื่อก่อ’ เท่านั้น)
ดีไซน์ ‘สวย’ แต่ไม่ ‘สื่อ’
ปัญหาหนึ่งที่ผู้เขียนพบบ่อยคือ อินโฟกราฟฟิกจำนวนมากดูดีแต่ทำให้คนสับสนว่าต้องการจะสื่ออะไร เนื่องจากไม่ได้จัดวางข้อมูล (โดยเฉพาะตัวเลข) ในทางที่รักษาความหมายของมันเอาไว้ ตัวอย่างหนึ่งที่สะท้อนปัญหานี้คืออินโฟกราฟฟิกเรื่อง “สำรวจราคากาแฟคาปูชิโนเย็น” จากแฟนเพจของนิตยสารฉลาดซื้อ มูลนิธิเพื่อผู้บริโภค
ปัญหาของอินโฟกราฟฟิกชิ้นนี้คือ เส้นที่ลากรูปถ้วยกาแฟแต่ละยี่ห้อไปยังราคา รวมถึงการจัดวางจำแหน่งถ้วยกาแฟต่างๆ ไม่มีความเกี่ยวข้องใดๆ กับตัวเลข “ราคา” ที่แสดงเลย ยกตัวอย่างเช่น ถ้วยกาแฟขวาสุดมีราคาถูกที่สุด คือ 30 บาท แต่รูปถ้วยกลับอยู่สูงกว่ากาแฟถ้วยที่สองจากซ้ายที่มีราคาแพงที่สุดในรูป คือ 125 บาท ส่วนเส้นที่ลากจากราคา 125 บาทไปที่รูปถ้วยก็สั้นกว่าเส้นที่ลากจากถ้วยกาแฟที่ถูกกว่าบางถ้วย เช่น เส้นที่เชื่อมกาแฟกับป้ายราคา 67 บาท
การที่ความยาวของเส้นและการเรียงลำดับถ้วยกาแฟไม่มีความเกี่ยวโยงใดๆ กับตัวเลขราคา ทำให้ ‘สาร’ หลักที่ต้องการจะสื่อ นั่นคือ การเปรียบเทียบราคาของกาแฟคาปูชิโนยี่ห้อต่างๆ ไม่ชัดเจนเท่าที่ควร ส่งผลให้อินโฟกราฟฟิกชิ้นนี้แม้จะ ‘สวย’ แต่ไม่ค่อย ‘สื่อ’ – ผู้ดูต้องใช้เวลาสักพักกว่าจะเข้าใจว่ากาแฟยี่ห้ออะไรแพงกว่าอะไร
ความสับสนข้อนี้แก้ได้ง่ายๆ ด้วยการเรียงลำดับราคาจากแพงสุดไปถูกสุด หรือถูกสุดไปแพงสุด และเปลี่ยนความยาวของเส้นให้ได้สัดส่วนตามราคา คนมองปราดเดียวจะได้เห็นชัดว่ายี่ห้อไหนแพงกว่ากัน
ดีไซน์ ‘สื่อ’ แต่ ‘ผิดสาร’
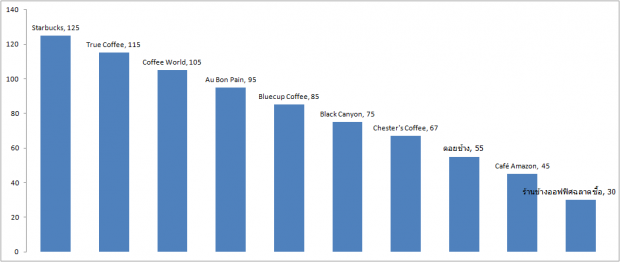
บางคนอาจจะอยากใช้ “ขนาด” ของถ้วยสื่อราคาของกาแฟแต่ละยี่ห้อ ซึ่งก็ทำได้ง่ายๆ เริ่มจากการพล็อตราคาของกาแฟยี่ห้อต่างๆ ลงในโปรแกรมอย่าง Microsoft Excel –
จากนั้นก็เอารูปถ้วยกาแฟแต่ละยี่ห้อมาวางแทนกราฟ ปรับความสูงของถ้วยให้เท่ากับความสูงของกราฟแท่ง (ไม่นับหลอด) –
จุดแข็งของภาพนี้คือนอกจากจะเห็นชัดทันทีว่ากาแฟยี่ห้อไหนแพงกว่ากันแล้ว ยังสื่อระดับความแตกต่างของราคาด้วย เช่น ในเมื่อกาแฟคาปูชิโนเย็นของสตาร์บัคส์แพงกว่ายี่ห้อบลูคัพประมาณ 1.5 เท่า (125 เทียบกับ 85 บาท) และแพงกว่ากาแฟยี่ห้อแอมะซอน 2.8 เท่า (125 เทียบกับ 45 บาท) ถ้วยกาแฟสตาร์บัคส์ในรูปจึงสูงกว่าถ้วยกาแฟบลูคัพ 1.5 เท่า และสูงกว่าถ้วยกาแฟแอมะซอน 2.8 เท่าตามลำดับ
ทว่า จุดอ่อนที่ใหญ่กว่าจุดแข็งของภาพนี้คือ เนื่องจากมันใช้ ‘ขนาด’ ของถ้วยกาแฟแทน ‘ราคา’ จึงมีความเสี่ยงสูงที่ผู้ดูจะเข้าใจผิดว่า กาแฟเหล่านี้มีขนาดถ้วยแตกต่างกันมาก ทั้งที่ในความจริงไม่ใช่ และในอินโฟกราฟฟิกต้นฉบับรวมทั้งฉบับเลียนแบบของผู้เขียนด้านบนก็มีข้อความ “ราคาแก้วขนาดใหญ่สุดของแต่ละยี่ห้อ มีปริมาณประมาณ 22 ออนซ์ (650 มิลลิลิตร)” เพื่อสื่อว่าแต่ละถ้วยมีปริมาณกาแฟใกล้เคียงกัน
จุดอ่อนข้างต้นของภาพนี้รุนแรงจนอาจกลบ ‘สาร’ ที่มันต้องการจะสื่อ (คือแสดงราคาเปรียบเทียบของกาแฟชนิดเดียวกันที่มีขนาดใกล้เคียงกัน) เพราะคนมีแนวโน้มจะเข้าใจผิดว่ากาแฟเหล่านี้มีขนาดถ้วยแตกต่างกัน – และพวกเขาก็จะมองเห็นขนาดถ้วยก่อนราคา เพราะรูปถ้วย ‘เตะตา’ มากกว่าตัวเลข
การทำอินโฟกราฟฟิกให้ดีจึงไม่ง่าย ต้องใช้เวลา ทักษะ ความคิดสร้างสรรค์ และความเข้าใจอย่างลึกซึ้งในข้อมูลและสารที่ต้องการจะสื่อ คนทำ (จะทำคนเดียวหรือเป็นทีมก็ตาม) ต้องถามตัวเองตลอดเวลาว่า ดีไซน์ของอินโฟกราฟฟิกนี้ตอบโจทย์หรือไม่ สื่อสารหลักที่ต้องการจะสื่อจริงๆ หรือไม่
นอกจากการใช้กราฟฟิกไม่เหมาะสม (ทำให้คนไม่เข้าใจหรือเข้าใจข้อมูลผิด) หลายครั้งคนทำอินโฟกราฟฟิกยังบกพร่องในขั้นพื้นฐานกว่านั้นอีก คือใช้รูปแบบกราฟที่ไม่เหมาะสมกับข้อมูลที่ต้องการจะสื่อ
ข้อมูลถูก กราฟผิด
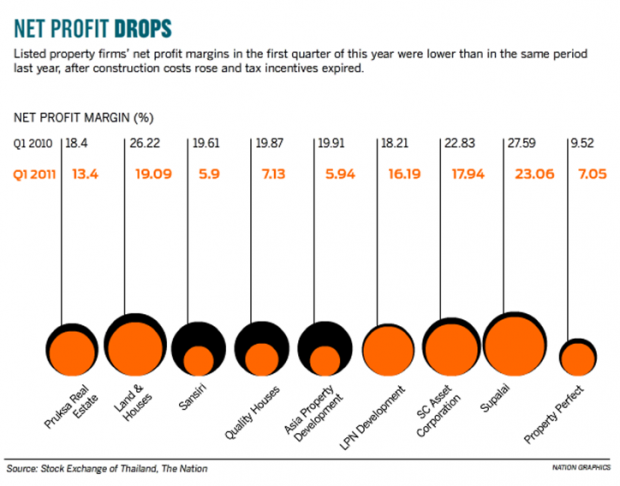
ตัวอย่างของการใช้กราฟที่ไม่เหมาะสมกับข้อมูลอย่างสิ้นเชิงจนทำให้มันสื่อสารไม่ได้ คือภาพประกอบข่าวชิ้นหนึ่งจากเว็บไซต์หนังสือพิมพ์ The Nation ปี 2011 (ก๊อปภาพนี้เก็บไว้นาน ผู้เขียนหาลิงก์ข่าวไม่เจอแล้ว ขออภัยผู้อ่านทุกท่าน)
ภาพข้างต้นจั่วหัวว่า “Net Profit Drops” หรือ “กำไรสุทธิตก” สารหลักที่ต้องการจะสื่อคือ อัตรากำไรสุทธิของบริษัทพัฒนาอสังหาริมทรัพย์ที่จดทะเบียนในตลาดหลักทรัพย์แห่งประเทศไทย ประจำไตรมาสแรกของปี 2011 ลดลงทุกบริษัทเมื่อเทียบกับไตรมาสแรกของปีก่อนหน้า คือ 2010
ปัญหาใหญ่ของภาพนี้คือดูออกยากมากว่าต้องการจะสื่ออะไร เนื่องจากผู้จัดทำเลือกใช้วงกลมมานำเสนอข้อมูลของแต่ละบริษัท แทนที่จะใช้กราฟแท่งหรือเส้น (สองแท่งหรือสองเส้นต่อหนึ่งบริษัท) เพื่อสร้างความชัดเจนว่ากำลังเปรียบเทียบตัวแปรเดียวกันของแต่ละบริษัท เพียงแต่ต่างปีกัน
ในภาพนี้ขนาดของวงกลมวงเล็กสีแสดแสดงอัตรากำไรสุทธิของไตรมาสแรก ปี 2011 ส่วนขนาดของวงกลมสีดำวงใหญ่รอบนอก (หลายบริษัทแทบมองไม่เห็น) แสดงอัตรากำไรสุทธิของไตรมาสแรกปีก่อนหน้า เมื่อใดที่เราเห็นวงกลมวงเล็กอยู่ในวงใหญ่ เราจะนึกโดยสามัญสำนึกทันทีว่า วงเล็กต้องเป็น ‘หน่วยย่อย’ (subset) ของวงใหญ่แน่ๆ เช่นถ้าหากวงเล็กคือกำไรสุทธิ วงใหญ่ก็น่าจะเป็นรายได้ (ซึ่งย่อมใหญ่กว่ากำไรสุทธิ) ของปีเดียวกัน แต่ในเมื่อผู้จัดทำเลือกใช้วงกลมซ้อนวงกลมมาแสดงข้อมูล ตัวเดียวกัน แต่ ต่างปี กัน คนอ่านจึงทำความเข้าใจกับข้อมูลได้ยากมาก
ผู้เขียนหวังว่าตัวอย่างทั้งสองที่ยกไปข้างต้น จะชี้ให้เห็นความสำคัญของ ‘ข้อมูล’ บ้างไม่มากก็น้อยว่า เป็น ‘หัวใจ’ ที่ขาดไม่ได้ของอินโฟกราฟฟิกทุกชิ้น และดังนั้นอินโฟกราฟฟิกที่ดีจึงไม่ได้เน้นที่ ‘สวย’ เพราะถึงที่สุดแล้วก็อย่างที่ นาธาน เหยา (Nathan Yau) เจ้าของเว็บ Flowing Data เคยว่าไว้ในบทความชิ้นหนึ่ง –
“ดีไซน์หรือการออกแบบไม่ได้เป็นเรื่องของการทำให้อะไรๆ ดูสวยงามเท่านั้น แต่เป็นเรื่องของการทำให้มันใช้การได้ ซึ่งในกรณีของอินโฟกราฟฟิก มันหมายถึงการ ‘สื่อ’ ข้อมูลอย่างถูกต้องและชัดเจน มันหมายถึงการปล่อยให้ข้อมูลได้ ‘พูด’ และไม่ใส่รูปหรือสัญลักษณ์อย่างรกรุงรังจนกลบประเด็นสำคัญไปหมด”
(อ่านต่อตอน: อินโฟกราฟฟิกที่ดี (2): ใช้กราฟให้เป็น)